Wireframes
Wireframes are sketches of an interface. It is a low-effort, yet high-impact method for getting consensus on an experience.
- Related Capabilities
Void of design and copy, wireframes help uncover the most fundamental aspects of an experience. Screen layout, proposed functionality, and content types are generally considered with wireframes.
A common design process starts with wireframes then often moves to mockups and/or prototypes to advance the visual and interaction components.
Examples
A wireframe can come in a variety of forms. It could be a simple markerboard sketch, or a digitally created depiction. In either case, the idea is to be quick and efficient with visualizing an idea or concept.
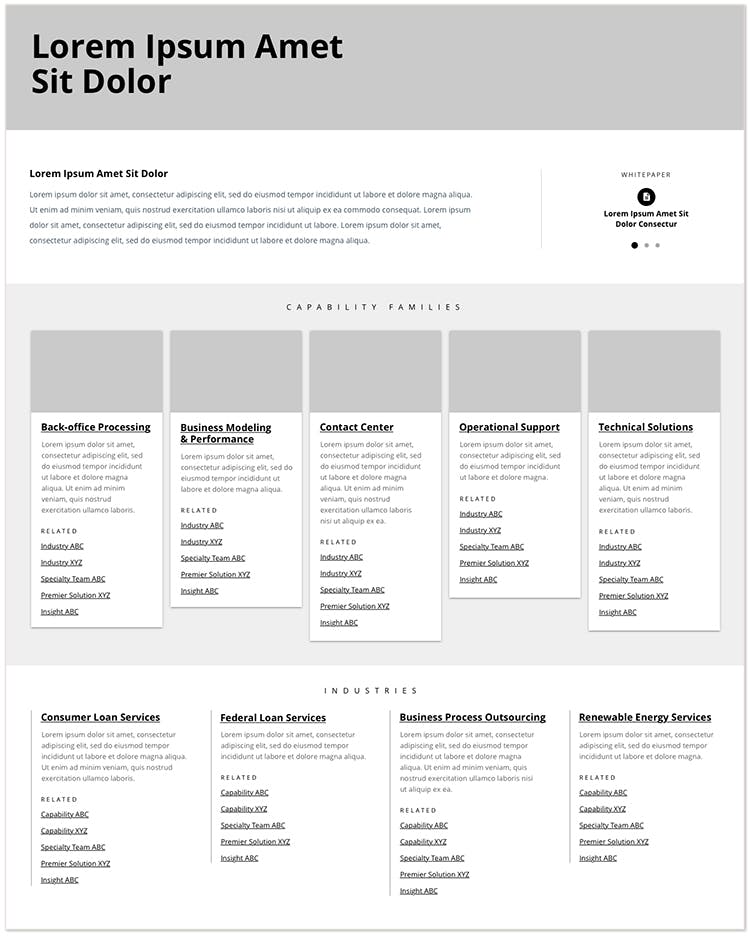
Nelnet Diversified Solutions website
Wireframes can help determine the hierarchy of content within a screen layout. Decision makers can more easily determine what content groups should be more or less prominent, once they see it in the form of a wireframe.

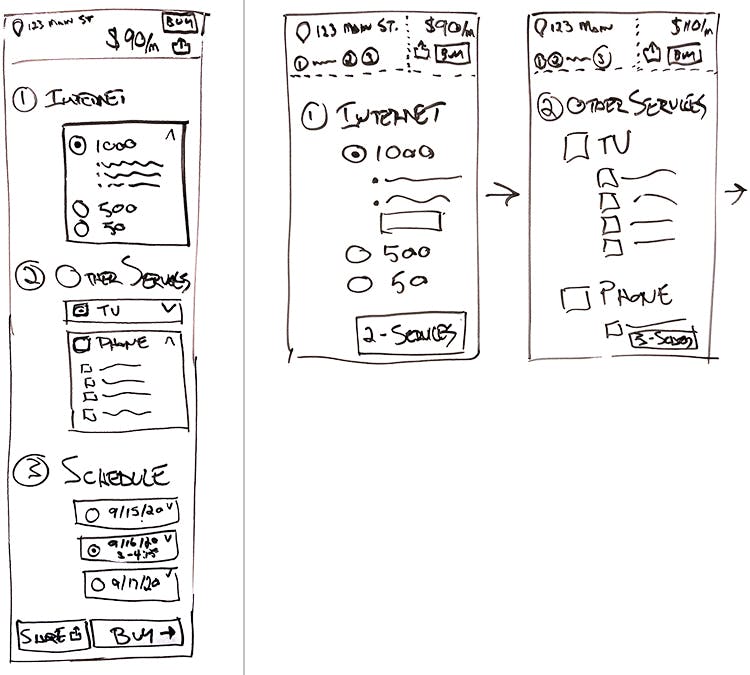
Browsing Allo Services
In this case wireframes helped us explore the various ways a user could browse and select services. We compared a single long scrolling page to a bite-sized-chunks experience.

Let's Chat!
Together, we can understand and assist with the challenge or opportunity on your mind.
Connect