Mockups
Mockups are a static depiction of an interface. They provide a reference for implementing the final user interface.
- Related Capabilities
A designer may mockup a single screen to get a general sense for the look and feel of an application. Fundamental design details are determined such as screen layout, content hierarchy, font and color choices among others.
Mockups do not uncover interaction behaviors on their own. Designers will often provide annotated notes on a mockup, or create prototypes to help depict how the final UI design will interact.
Examples
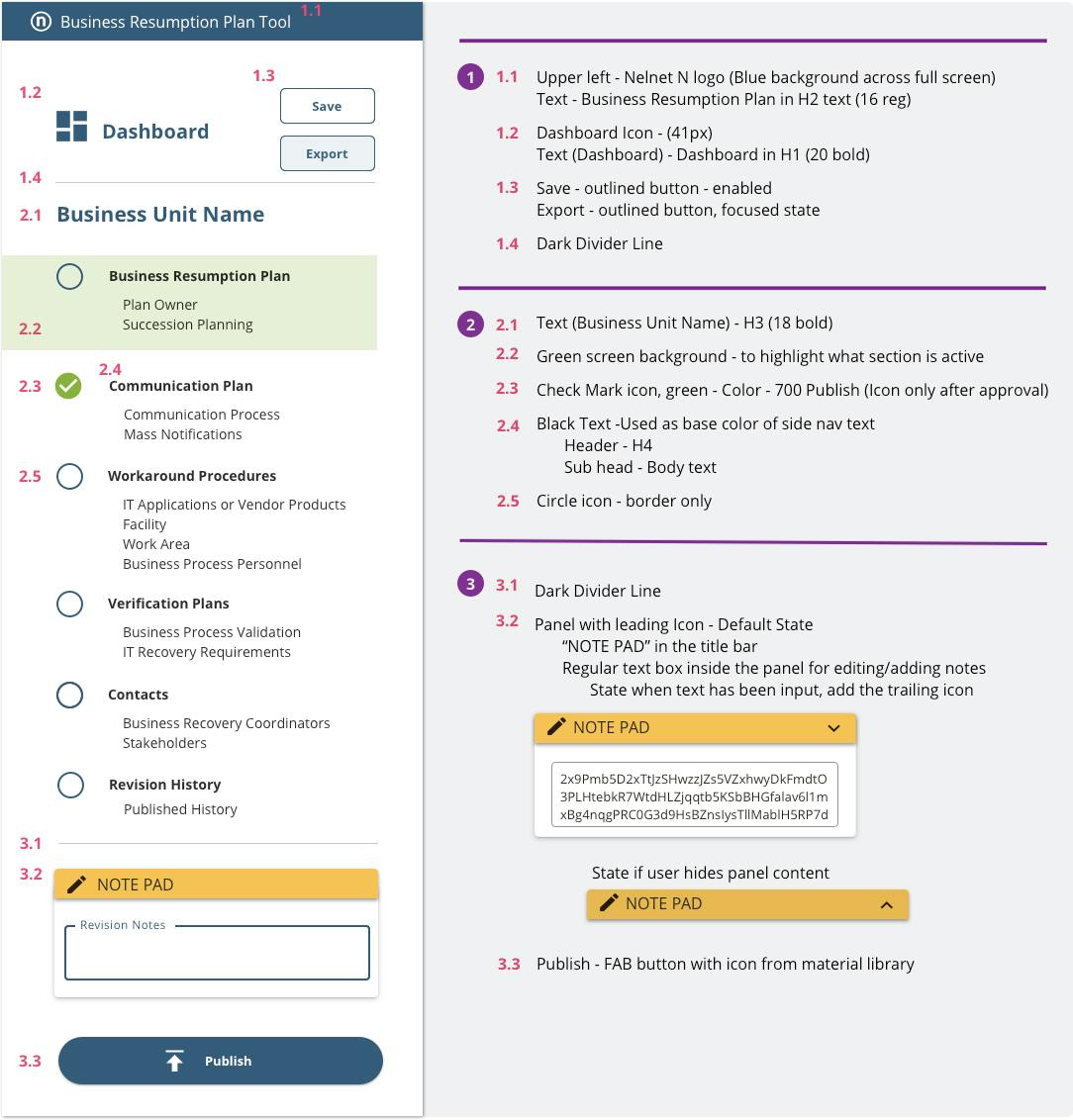
An annotated mockup with detailed notes informs business stakeholders and provides explicit instructions for developers.
Business Resumption Plan Tool
Detailed notes may provide direction about which Unifi Design System component to use, or how to apply a theme.

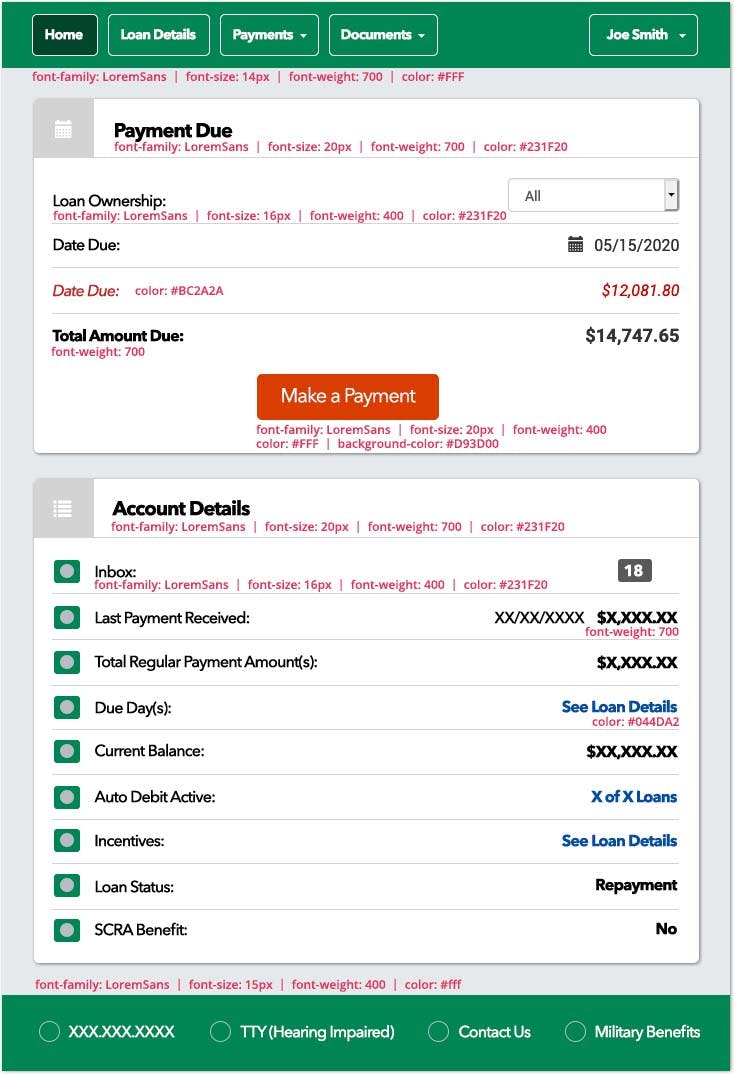
Servicing Lender Brand
Detailed notes may provide styling direction on how to appropriately apply a brand.

Let's Chat!
Together, we can understand and assist with the challenge or opportunity on your mind.
Connect